Accessibility
Featured Posts

16 Famous Deaf People + How They’re Improving Deaf Visibility
Blog posts

Your Data Stays Yours: Rev’s Commitment to Security
Rev's ironclad security ensures attorney-client privilege through SOC 2 Type II, HIPAA, and CJIS compliance, with zero third-party data training. Discover how we protect your legal information.

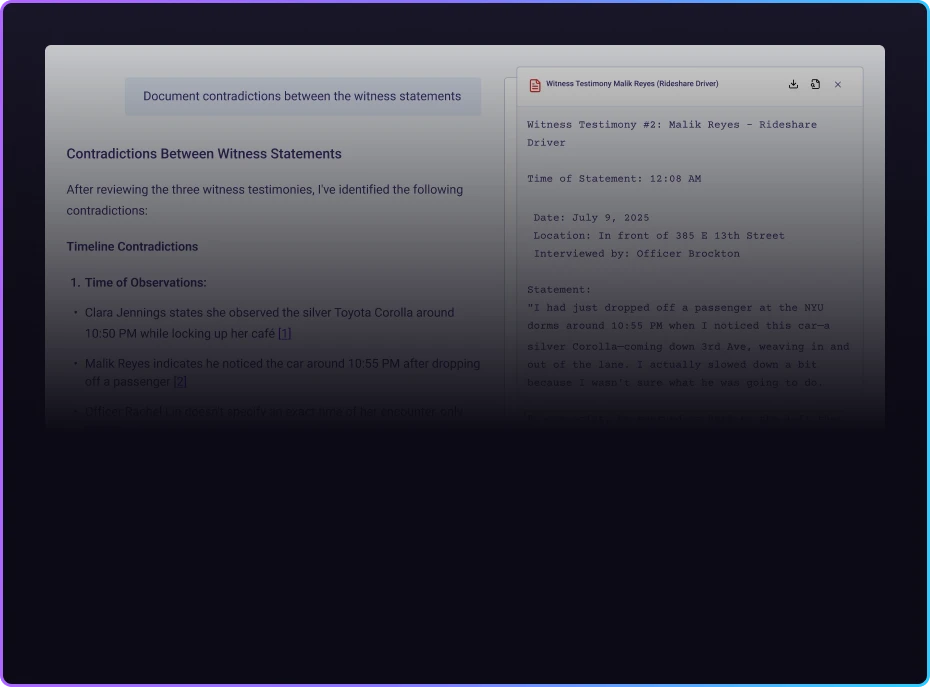
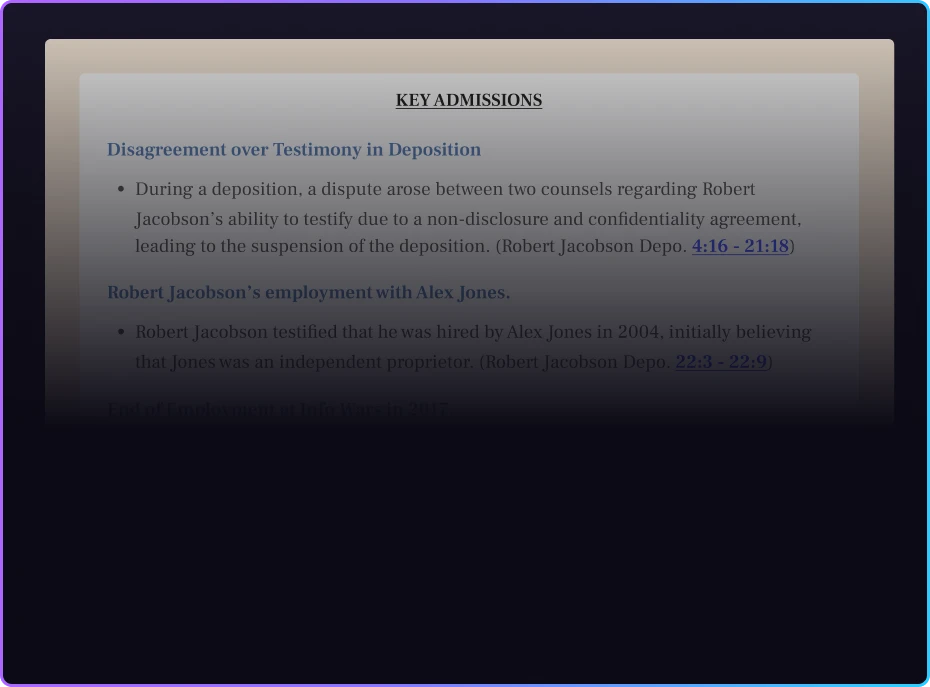
The Investigator's Edge: Using Rev and AI to Uncover Critical Evidence
Discover how investigators are revolutionizing evidence discovery with Rev's AI-powered transcription and analysis tools. Learn the workflow optimizations that help uncover critical case details faster and build stronger legal arguments.

Maximizing Court Reporting Agency Efficiency with SmartDepo Integration
Court reporting agencies boost revenue by bundling SmartDepo AI summaries with Rev transcripts. 3% opt-out rate, 100% citation accuracy, comprehensive partner support included.

The Privacy Advantage: How Rev's Data Protection Sets Legal Professionals Apart
Discover why law firms trust Rev's SOC 2, HIPAA & GDPR-compliant platform. Zero third-party data sharing, no AI hallucinations, and ironclad attorney-client privilege protection.
What Is Transcription, Exactly? Why Do You Need It?
Learn what transcription is, why you need it, and how it helps expand the accessibility and reach of audio and video with Rev’s in-depth guide.
AAC to Text Converter: Transcribe AAC Files
Convert AAC files to text easily online, by human professionals or by the best speech recognition AI in the world.
The hack to working smarter in Media & Entertainment
The hack to working smarter in Media & Entertainment
Subscribe to The Rev Blog
Sign up to get Rev content delivered straight to your inbox.